Save the URL, the lightbox
The lightbox or modal has become a design resource that is extremely abused, but that gives for another article, so instead of refusing to implement them, let’s take into consideration the possible options:

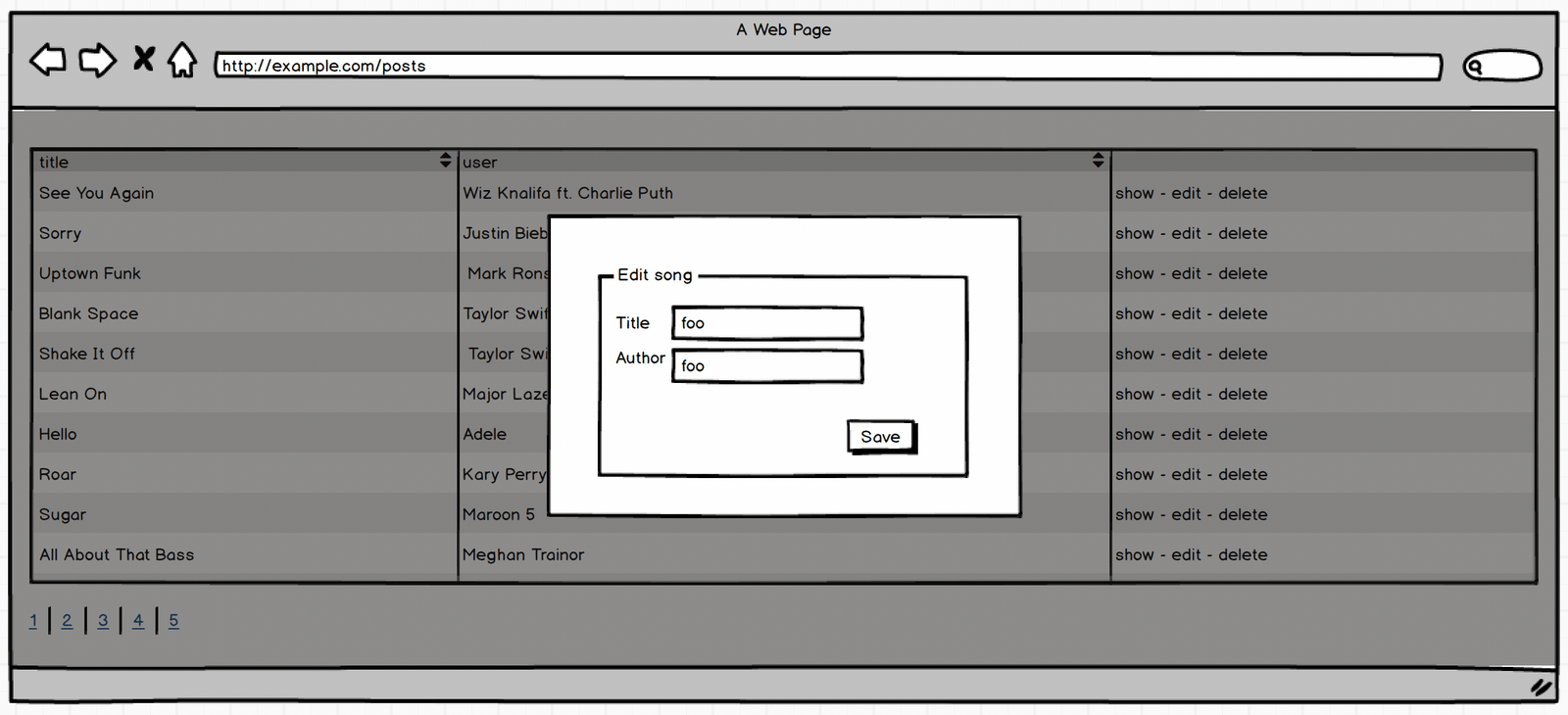
Always open the lightbox
This is what I see most often. It prevents sharing the URL or reloading the page without losing the form.
Open the lightbox on click and implement a specific view
It allows open the lightbox on click, but it allows open the link in a new tab with the browser options (CMD/ctrl+click).
If the user opens the lightbox, will lose the information in case of reloading the page, but it allows “advanced” users to open the link on a new page.
Keep the list state and append the item
/posts?page=2&order_by=title&edit=33
This approach can make the implementation a bit complex. There is no guarantee that the row we are editing will be on the same page forever. So it would cause other interaction problems. For example, the user doesn’t see in the list the item after editing it.
Replace the URL
/posts/33/edit
With this approach, when the user reloads the URL, will see only the “EDIT”, the user can always go back using the browser history.
Conclusion
There is no perfect solution as far as I know. There are other options for sure, and we can combine them. In my opinion, it is important to be aware of the problems that the lightbox presents and how to mitigate them.
In this case, I am talking about the lightbox, but It would apply to other UI solutions that try to avoid the navigation to new URLs.
Related
- Save the URL, Save the web
- Implementation of a paginated list filterable and sortable with different approaches on rails.