Save the URL, save the web
The URL has always been abused:
- Passing session tokens
- Mixing GET and POST on submitting forms without taking care of security, idempotency, or usability.
- Misconceptions about WWW (no-www and yes-www).
- Sites based on FLASH or Java applets ignore the URL completely.
AJAX replaced FLASH and Java applets bringing us reactive websites following web standards. But again, we were able to ignore or missuse the URL.
The same is happening with sites developed with SPA-oriented frameworks like React, Angular, Vu or backend powered technologies like StimimulusReflex, Hotwire, and Liveview… because the problem is not the technology. The problem is ignoring the URL.
As you can see, the problem is not inherent to SPA frameworks but can be exacerbated due to multiple reasons:
- Most of these frameworks are virtual dom-based, maintaining an internal state and updating the real dom on demand. Therefore, it is easier for the developer to ignore other sources of information like the URL.
- At least with React, “Hot reloading” allows us to update the page we are developing without losing the internal state, so you don’t feel the need to reflect the state in the URL.
- Some frontend developers with up to 10 years of experience have only worked with those frameworks, so they consider it normal behavior.
- There is a trend to design websites as web apps. Unfortunately, with that, we lose some of the features and advantages of the web.
I think it is worth remembering, however obvious, the benefits of respecting and treating URLs with affection may be.
Benefits
The URL not only allows us to find a resource (website in this case). It also lets us define the initial state, so a user will be able to:
- Save the URL for later.
- Open multiple instances of the same page in the same or different state.
- Share a page in a specific state (like a list with some filters applied).
- We can link from a page with a specific state from different apps. It allows collaboration between websites.
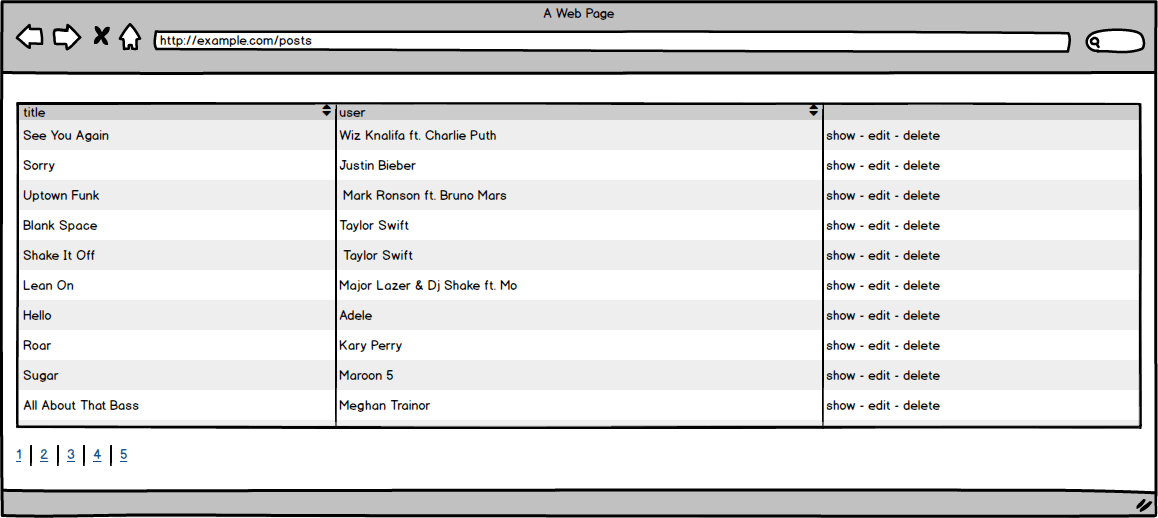
What do I mean when I say “status”? Imagine a paginated list of items that can be filtered and sorted like the next one:

The status would be which page and element we are sorting, for example, using query params. We could also include filters (/posts?page=2&order_by=title).
What should we reflect in the URL?
To know if we need to reflect something in the URL, we can ask ourselves if a user, when reloading, saving, or sharing a web, would want to keep its status.
If you think it would be useful but very difficult or impossible, maybe we should check if the design is suitable for the web.
Some examples:
Probably necessary
- Pagination
- Sort of a list
- Element of a list that we are viewing
- Search filters
- Date time filters
Probably unnecessary
- Dropdown state
- Menu state, like hovering
- Scroll
Good examples
- Github search: the URL includes the query terms, pagination, and filters.
- Github code links: It allows us to link the highlighted parts of the code.
- Google search: similar to GitHub search, but the result can differ depending on other variables not part of the URL, like user preferences, geolocation, black magic, etc.
- Google Maps: It reflects in the URL zoom, position, kind of view, details of a picture, and details of a place. It updates the URL by clicking on an element or just navigating on the map.