Maze generator with Svelte
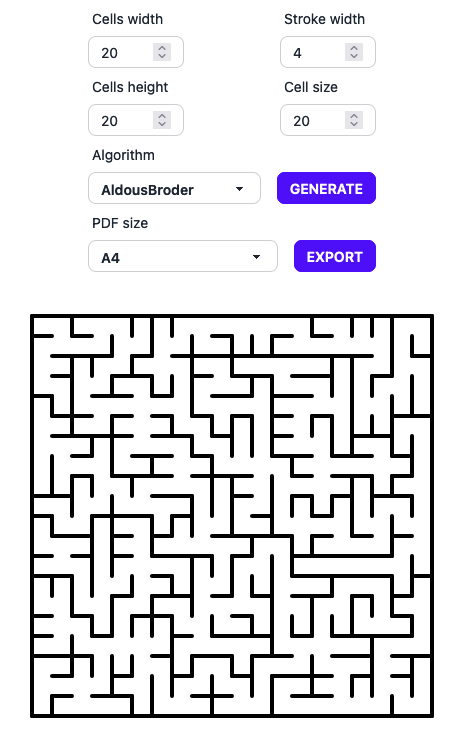
I made a small web app with Svelte to generate mazes. It looks like this:

The maze generator could be more impressive. It only supports the typical rectangular maze and a few algorithms.
I made it when I started reading the book Mazes for programmers. The book is excellent and teaches you how to generate a bunch of different mazes with different shapes, how to find the complex or most straightforward path, etc.
The code is in Ruby (my primary programming language), but I wanted to play more with Svelte and Typescript; hence I decided to make a small web app.
I want to continue reading the book and implement more features, but there is no time for everything.
Apart from Svelte I want to mention a few more libraries that I used:
-
konva: To generate the maze on a canvas, I could do it without it, but it will allow me to add some interactivity in the future. I also tried implementing it on SVG, but the browser gets unresponsive for giant mazes (200x200)
- PDFMake: To generate PDF on the client side.
- unique-names-generator: To generate random human friend seeds.
- seedrandom: To generate random numbers for a given seed. It allows rendering always the same maze when providing the same seed.